4. Рисование примитивов, поворот текста на любой угол, изменение
точки начала координат, выбор цвета
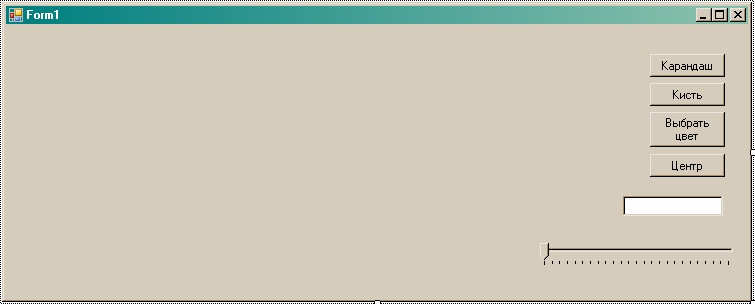
Создадим новый проект, и добавим несколько элементов управления как показано на рисунке:

После добавления полосы прокрутки, нужно поменять её свойства: Maximum – 360, и TickFrequency – 15. Теперь назначим несколько переменных, которые нам пригодятся:
int f1 = 0, f2 = 0, s = 0, f3 = 0;
Pen myPen = new Pen(Color.Black, 3);
Brush Br = new SolidBrush(Color.Black);
Point[] ppp = { new Point(1, 1), new Point(50, 1), new Point(1, 50) };
Для рисования на холсте линий мы создаем карандаш: Pen myPen = new Pen(Color.Black, 3), а для рисования Текста и сплошных фигур – кисть: Brush Br = new SolidBrush(Color.Black). Кроме того для некоторых функций рисования, создается массив точек: Point[] ppp = { new Point(1, 1), new Point(50, 1), new Point(1, 50) }. Теперь напишем код для всех кнопок расположенных на форме, в том числе, для полосы прокрутки - trackBar1_Scroll:
private void button1_Click(object sender, EventArgs e)
{
s = 1; f1 += 1; Invalidate();
if (f1 == 6) { f1 = 1; }
}
private void button2_Click(object sender, EventArgs e)
{
s = 2; f2 += 1; Invalidate();
if (f2 == 5) { f2 = 1; }
}
private void button4_Click(object sender, EventArgs e)
{
f3 = 1;
}
private void trackBar1_Scroll(object sender, EventArgs e)
{
Invalidate();
}
private void button3_Click(object sender, EventArgs e)
{
ColorDialog col = new ColorDialog();
if (col.ShowDialog() == DialogResult.OK)
{
textBox1.Text = col.Color.Name;
myPen = new Pen(col.Color, 5);
Br = new SolidBrush(col.Color);
}
}
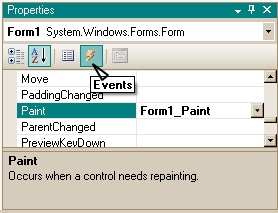
В нашем коде почти везде встречается оператор Invalidate. Этот оператор заставляет Windows перерисовывать окно. Когда при выполнении программы пользователь нажимает кнопку «Выбор цвета», появляется диалог, который возвращает выбранный цвет: col.Color.Name. Для нашего карандаша и кисти мы присваиваем выбранное значение. При назначении цвета карандаша указывается необязательный параметр – толщина линии, в нашем случае – 5. Теперь осталось только реализовать функцию прорисовки. Для этого на вкладке Properties выберем нашу форму: Form1, и нажмем вкладку Events. Появятся различные события для формы, из которых выберем: Paint. В нашем коде появится обработка этого события.

Напишем такой код:
Rectangle fillRect = new Rectangle(1, 1, 100, 100);
Region fillRegion = new Region(fillRect);
if (f3 == 1) { e.Graphics.TranslateTransform(this.Width / 2, this.Height / 2); }
e.Graphics.RotateTransform(trackBar1.Value);
if (s == 1)
{
switch (f1)
{
case 1:
e.Graphics.DrawLine(myPen, 1, 1, 50, 50);
break;
case 2:
e.Graphics.DrawRectangle(new Pen(Color.FromArgb(120, 120, 0, 255)), 1, 1, 50, 50);
break;
case 3:
e.Graphics.DrawEllipse(myPen, 1, 1, 50, 50);
break;
case 4:
e.Graphics.DrawString("Текст", new Font("Arial", 30), Br, 1, 1);
break;
case 5:
e.Graphics.DrawPolygon(myPen, ppp);
break;
}
}
if (s == 2)
{
switch (f2)
{
case 1:
e.Graphics.FillEllipse(Br, 1, 1, 100, 50);
break;
case 2:
e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(120, 120, 0, 255)), 1, 1, 50, 50);
break;
case 3:
e.Graphics.FillRegion(Br, fillRegion);
break;
case 4:
e.Graphics.FillPolygon(Br, ppp);
break;
default:
e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(120, 120, 120, 120)), 1, 1, 50, 50);
break;
}
}
}
В этом коде активно используется функция switch – case. Эта функция в зависимости от значения переменной в скобках переходит по одному из предложенных вариантов или, если ни один из вариантов не проходит, выполняет условие: default. Функция e.Graphics. TranslateTransform(this.Width / 2, this.Height / 2) Назначает новый центр координат, равный половине размера формы: (this.Width / 2, this.Height / 2), а функция: e.Graphics. RotateTransform(trackBar1.Value); поворачивает холст на угол, величину которого определяет полоса прокрутки: trackBar1.Value.